In this blog post I will go over what we did in WEB and how it was. to start with I really enjoyed this web class as we where left to ourselves to research web technologies. This class started with practice project, this was done in groups and covered Milestone 1 and a little of Milestone 2.
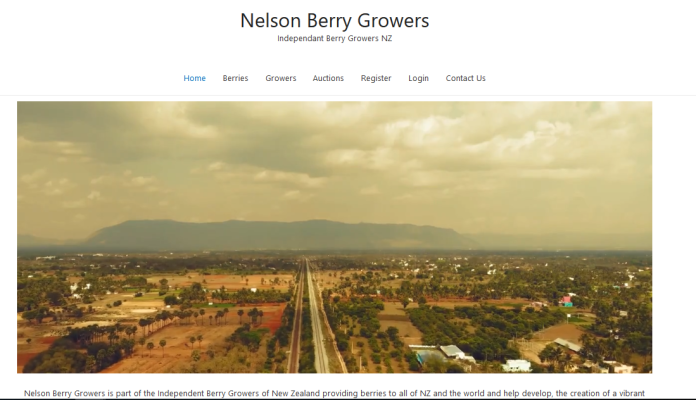
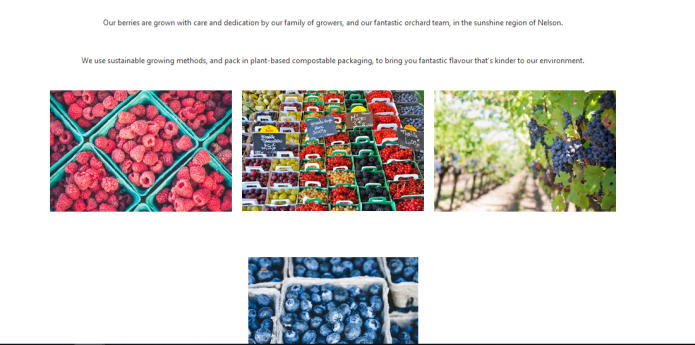
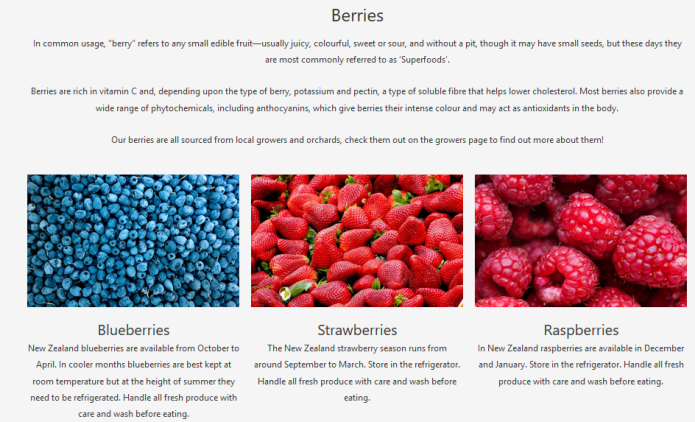
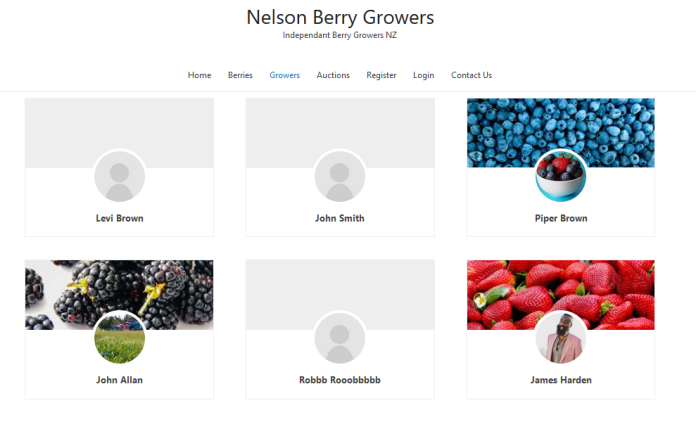
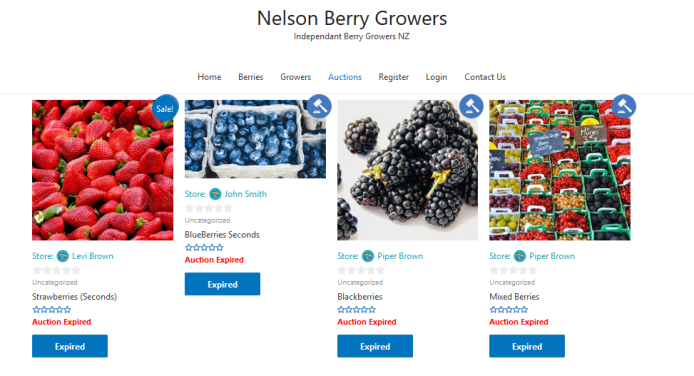
Milestone one was a standard IA which we talked about what we wanted in project, what we did was cover a Berry Growers website where growers can upload berries and user can buy them through an auction system. In this IA I covered what functions would be and covered what the other competitors are.
The second milestone which was part of the first one was covering 3 different frameworks, and WordPress. After that we where to select what one we wanted, for this project I went with WordPress, using WordPress was new to me and using plugins to put the function in that the website requirements needed.
In the final milestone we where to create the website and set up the functionally and then deploy it onto the server that was provided for us. I have covered what the website has and looks like in a previous post.
For the last project in web we had to look into a new internet technology for this I went with the framework Vue.js. This was fun for me as I wanted to learn something new and delve into a new technology.
Overall this was probably my most enjoyable class of the semester as I really enjoy using web technologies and creating stuff within that area of IT.